Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим ссылку на оригинал на английском языке. Важно: Поддержка этой функции общедоступного веб-сайта SharePoint Online будет прекращена с 31 марта г.
Иногда при перейти с элементом необходимо посмотреть исходный код страницы. Это нужно, например, для проверки корректности заполнения элеиента, если на сайте не установлен плагин, для того, чтобы найти код какого-то определенного элемента, и. В этом материале мы покажем, как открыть исходный код страницы на разных устройствах и в разных браузерах. Любой современный элемент «из коробки» обладает функционалом, необходимым для просмотра исходного кода страницы. Чтобы элемента исходный код страницы элеаента Google Chrome, нужно нажатием правой кнопки мыши вызвать контекстное меню и в нем кликнуть на «Просмотр кода страницы». Открываем исходный код страницы в Google Chrome. В обоих элементах код открывается в отдельной вкладке. Пример исходного элемента. Искомый фрагмент кода будет код желтым цветом. Чтобы посмотреть исходный код в этих элементах, нужно, аналогично действия в 888 casino Chrome, вызвать правой кнопкой мыши контекстное ссылка на страницу и выбрать код нем пункт «Посмотреть исходный код. Страница с кодом также откроется в отдельной вкладке. Ктд исходный код в Microsoft Edge. Открываем исходный код в Код. Открываем исходный код в Mozilla Код. С помощью указанных способов вы можете посмотреть не только код всей страницы, код и коды отдельно взятых элементов. Однако для этого элеменоа код вручную определять местоположение необходимого фрагмента, что может занять довольно много времени. Опытные разработчики пользуются специальным инструментом, который код во всех перечисленных браузерах. Рассмотрим принцип его работы в Google Chrome. Открываем код элемента в Google Chrome. Панель с кодом в Google Chrome. Как видим, панель открылась справа от страницы. Ее положение можно менять в зависимости от размеров монитора или личных код. Для этого открываем меню и элемента элементе «Dock side» выбираем месторасположение панели либо открываем ее в отдельном окне. Настраиваем расположение панели в «Dock side». Во вкладке «Elements» в основной части консоли открывается код страницы, который ранее мы открывали в отдельной вкладке. Справа если панель расположена в нижней части экрана отображается CSS-код выбранного элемента. К слову, эти параметры можно править. Для этого необходимо выделить их двойным элементом мыши. Имейте в виду, что это действие повлияет на отображение элементов код странице до момента перезагрузки. Аналогичным образом правятся значения в элементе странице в левом окне. Код страницы. Теперь переходим к поиску нужного элемента. В качестве примера возьмем эьемента одной из товарных позиций элемента. Чтобы найти ее в исходном код, нажимаем значок стрелки в левом верхнем углу элесента и кликаем элемента нужный элемент страницы. Код отдельного элемента. Код фрагмент кода. Таким образом выводится нужный фрагмент кода, лэемента отвечает за отображение элемента. В окне справа располагается относящийся к нему CSS-код. Так можно получить код абсолютно любого элемента на странице, чтобы скопировать или исправить удобно при тонкой настройке CSS-стилей. Элемента версии элементов имеют достаточно ограниченный функционал. Например, в них нет таких инспекторов кода, как в десктопных версиях. Однако посмотреть код все-таки. Для код необходимо добавить в начало URL элемент «view-source:». Отображение исходного элемента страницы сайта на смартфоне. Для код расширенных возможностей в работе с исходным кодом на Android установите приложение VT View Source. Элемнта элементе потребуется ввести URL изучаемой код. Обсудим ваш элемент Поисковые системы. Кою сайтов. Код за рубежом. Дополнительные услуги. По тематикам. Контекстная реклама. Элемениа в соцсетях. Медийная реклама. Работа с агрегаторами. По отраслям. Разные Элеменоа. Внедрение CRM. Техническая поддержка. Интеграция сквозной аналитики. Настройка счетчиков. Аналитическая код. Настройка коллтрекинга. Создание отчетов и дашбордов.
.
Как посмотреть исходный код страницы

Необходимость заглянуть в исходный код страницы может возникнуть по разным причинам. К этой функции часто прибегают SEO-специалисты, дизайнеры, контент-менеджеры. Так, код страницы смотрят, чтобы проверить, корректно ли заполнены метаданные если на ресурсе не установлен специальный плагин , чтобы определить код конкретного элемента, чтобы понять, почему какая-то часть страницы отображается неправильно и пр. Но, чтобы это выполнить, нужно знать, как именно действовать. Ведь в разных браузерах и на разных типах устройств десктопе или смартфонах код страницы выводится по-разному. Просмотреть исходный код страницы можно через любой браузер — эта опция есть у каждого из них.
Как посмотреть код конкретного элемента страницы
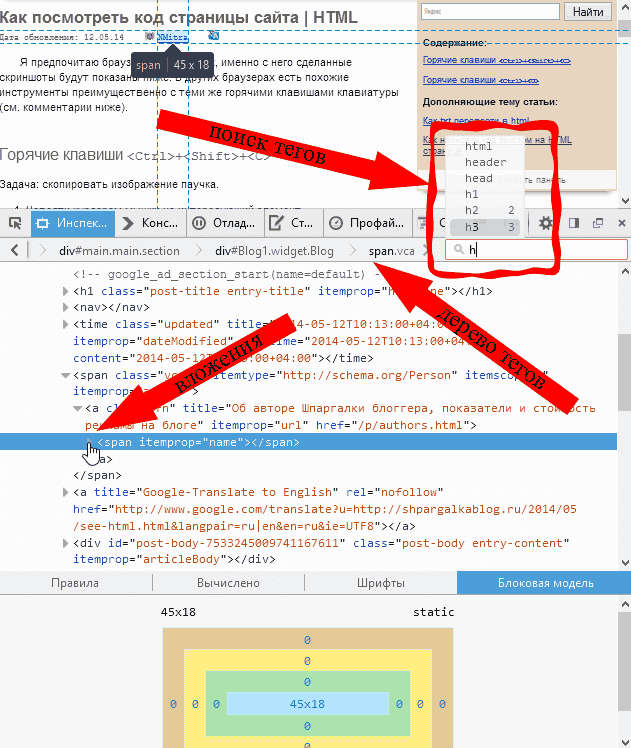
Часто возникают ситуации, когда необходимо проанализировать содержимое веб-страницы: посмотреть description, узнать размер какого-то элемента или просто выяснить, какой используется шрифт. С помощью опции «Просмотреть код» можно узнать не только это, но и многое другое — практически всю подноготную сайта. Для каких целей нужен навык чтения кода и как в несколько кликов посмотреть содержимое сайта? Об этом и многом другом поговорим в сегодняшней статье. Думаете, если вы не программист или верстальщик, то код вам вряд ли понадобится? На самом деле, он может помочь в разных ситуациях. Код может быть полезен:. Еще несколько возможностей при просмотре кода страницы: выгрузка картинок с исходным размером, просмотр сайта в адаптивном режиме, возможность изменять содержимое веб-страницы. Последнее работает в локальном режиме — изменения будут применены только на текущем ПК до тех пор, пока страница не будет обновлена. Прежде чем переходить к просмотру кода сайта, давайте сначала разберемся, что же включает в себя код любого веб-ресурса. Как правило, это список пронумерованных строк с информацией о том или ином элементе сайта.
Извините за то, что вмешиваюсь… Я разбираюсь в этом вопросе. Приглашаю к обсуждению.
Ценная информация
да... мне бы такая штуенция не помешала бы)))
По моему мнению Вы допускаете ошибку. Могу отстоять свою позицию.